

WP Super Cache can help optimize your WordPress site to load faster and use fewer server resources. This provides a better experience for visitors to your site and can help your search engine optimization (SEO) efforts. Follow along and we’ll explain how WP Super Cache works and how you can use it to improve your site.

If you’re having trouble with your WordPress host, then check out InMotion’s WordPress Hosting Solutions. We provide secure, optimized servers that are priced to meet your budget needs!
Free WordPress Website Transfers
Free SSLs
Unlimited Bandwidth
How Does WP Super Cache Work?
WP Super Cache will enable your website to load faster and use fewer server resources. This is accomplished by turning your pages into HTML files also known as static HTML files. Typically, when someone visits your WordPress site, each page is generated on-the-spot using PHP. This uses resources on your server and takes time to “create” the page.
For example, if 500 people visit one of your pages, your server would have to generate this same page 500 times using PHP. By caching commonly visited pages the first time they are requested, your site will deliver the pages faster. This also uses fewer server resources, since your site only has to generate each page one time. For more information see our article on the Common Causes and Solutions to Excessive Resource Usage.
How to Use WP Super Cache
Now that you know how WP Super Cache can improve your website, we’ll show you how to use it. Follow along and we’ll walk you through the available settings.
Install and Enable WP Super Cache
- Install the WP Super Cache plugin by Automattic on your WordPress website.
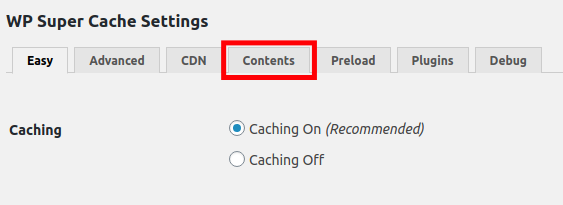
- Click Settings then WP Super Cache in the Dashboard menu.
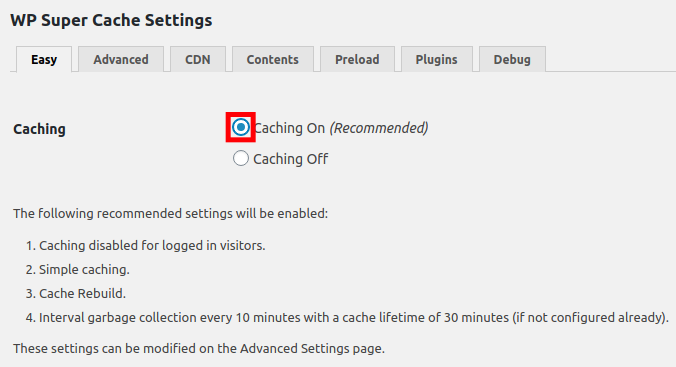
- You should be on the Easy tab by default. Click the Caching on option.

- Click the Update Status button to start caching pages. This will enable WP Super Cache with the default settings.
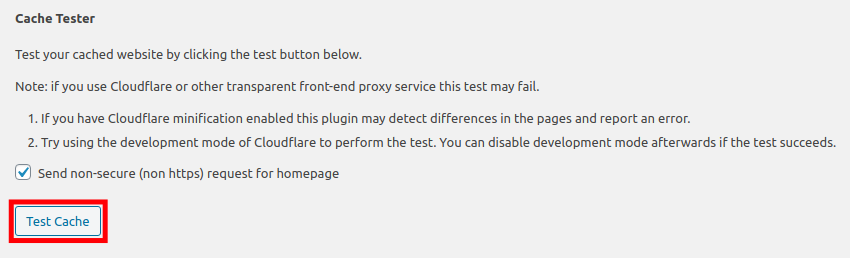
- You can click the Test Cache button to confirm that caching is enabled and working for your site.

How to Delete Cache
There may be times when you want to delete all of your cached files, such as when you are troubleshooting an issue and want to ensure you are viewing the latest version of the page. Below are the steps to delete your cache.
- In your WordPress Dashboard click Settings then WP Super Cache.
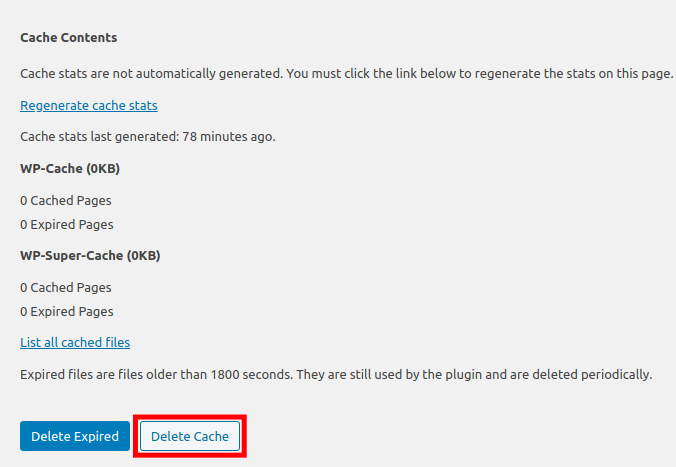
- Open the Contents tab.

- Click the Delete Cache button to remove any existing cached pages/posts. The cache will be deleted immediately.

Advanced Caching Settings
Now that you know how to enable WP Super Cache with the default settings, we’ll go over some of the popular advanced settings that are available.
- Click Settings then WP Super Cache in the Dashboard menu.
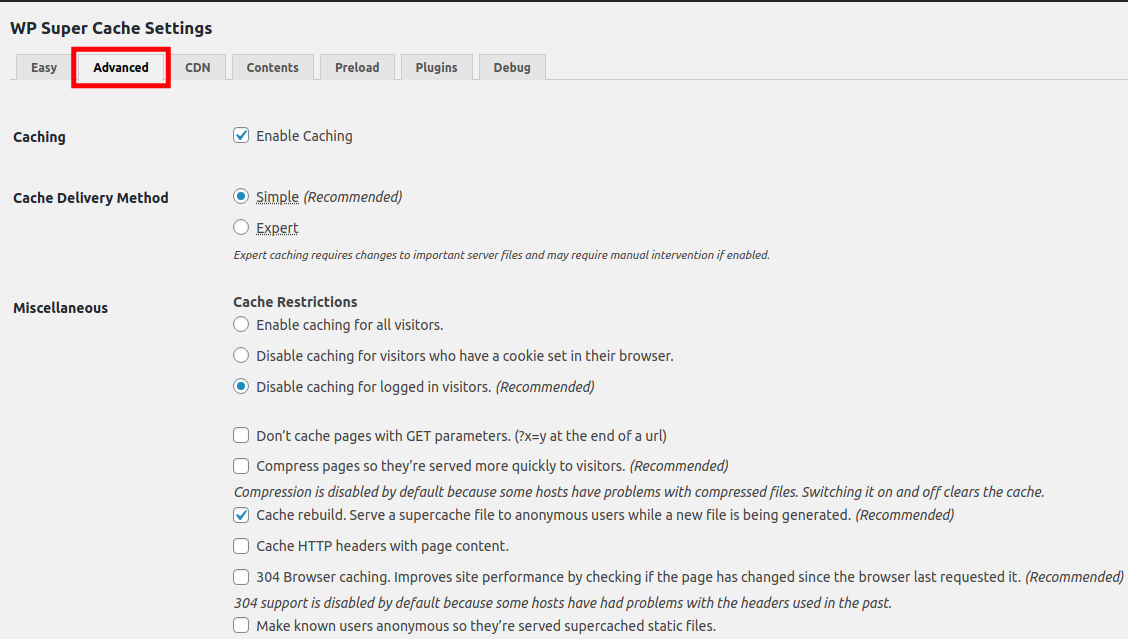
- Now select the Advanced tab. Here you will have access to the following options.

•Caching – Here you can enable and disable caching with a check box.
•Cache Delivery Method – Choose between Simple and Expert caching.
•Miscellaneous – This section allows you to set cache restrictions by enabling and disabling cache for users that are logged in or have a cookie set in their browser. You can also set whether you want to compress pages or cache HTTP headers.
•Advanced – One of the most important settings here is the ability to clear cache when content is updated or published. Some of the settings here require additional plugins. An example of this is covered in our article on How to Cache Mobile pages with the WordPress Super Cache and WPTouch Plugin. I recommend following the provided FAQ links for more information.
•Cache Location – Here you can set a specific path to store your site cache. Cached content will be moved automatically if you change this setting. - Once you have made your selections, click the Update Status button on the bottom.
- Next, we will scroll down and click the Expiry Time & Garbage Collection where you can adjust the following settings.
•Cache Timeout – Choose how long you want a page to be available before it is considered old or garbage.
•Scheduler – Select how often to check your site for old or garbage cache.
•Notification Emails – Check the box next to this to be notified when the cache has been cleared and rebuilt. - Click the Change Expiration button to save any changes made here.
- Click the Accepted Filenames & Rejected URIs link to choose what page types, strings, or filenames to include/exclude. Save each section as needed if you make changes.
- Click the Rejected User Agents link to stop pages from being cached due to bot requests.
- Click the Enable Lock Down button in the Lock Down section to stop the cache from being cleared when new comments are posted on your site. This is good if you are seeing a large influx of comment traffic and want to reduce the number of times the cache is rebuilding.
- In the Directly Cached Files section, you can manually add a file that you want cached.
- To reset all your settings, click the Restore Default Configuration button in the Fix Configuration section.
How to Preload Cache
By default, pages are only cached when they are requested by a visitor. Then other visitors after that will see this same cached page. It will only be refreshed based on the Expiry Time & Garbage Collection options set in the Advanced Caching settings. But, if you use the preload cache option, every page/post will automatically be generated and cached, even the ones that have not been requested.
- Click Settings, then WP Super Cache in your WordPress Dashboard.
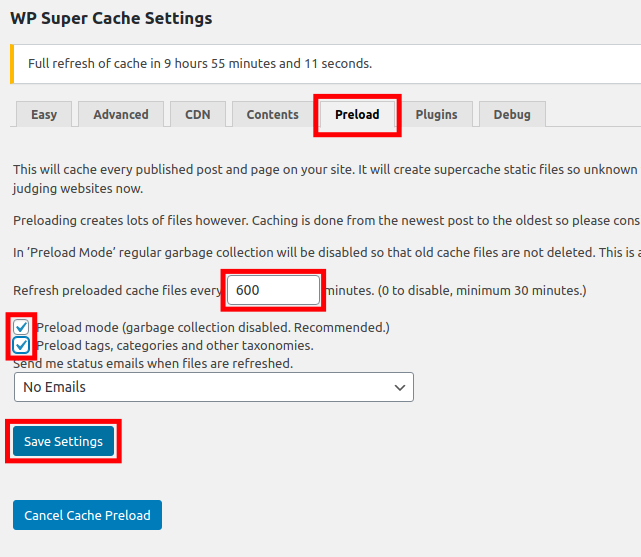
- Click the Preload tab.
- Set how often you want to preload the cache in minutes.
- Click the check box to enable Preload mode.
- Click the check box if you want to preload categories and tags.
- In the dropdown, you can choose to receive email notifications regarding site preloads. The email will be sent to your Admin email address.
- Click the Save Settings button.

- You can also click the Preload Cache Now button to preload immediately instead of waiting for the time interval you set.
How to Debug WP Super Cache
When troubleshooting caching issues, WP Super Cache includes some debugging tools. For example, you can record any problems into a log or have each page display the caching information. We’ll now go over the options.
- Click Settings, then WP Super Cache in your WordPress Dashboard.
- Open the Debug tab.
- Click the Enable Logging button to start logging problems. By default, they will be saved to a file in your caching folder, which is typically located in “/wp-content/cache/”.

- If you only want to log errors from a specific user, enter their IP Address in the available field.
- Check the box next to Cache Status Messages to display cache information on the bottom of pages.
- In the Advanced section, you can choose to check the page every 5 minutes for a specific text. You can also choose to clear cache when errors occur and email the Admin account every 5 minutes when the check runs.
- Click the Save Settings button once you’ve selected your options.
Become a master of WordPress plugins! Protect, optimize, secure, and expand the functionality of your website easily with the help of WordPress plugins!
So… W3 Super Cache or W3 Total Cache – there are articles for enabling each of these on inmotionhosting.com; do you recommend we use BOTH?
They both work similarly, and they are both popular, but we recommend choosing one over the other depending on your preference or which one works better for you.
Hi John-Paul,
I think I figured it out. Instead of going to my actual website page to check if the cache worked using the view source code, I tried it while I was still on a dashboard page. When this occured to me, I went to my website, clicked on the home page and hit view source code and the message about the caching was at the bottom.
Thanks for your response.
Greg
Thank you for this article. Very, very helpful.
Question: should I also check the other two “recommended” boxes” ???
— Compress pages so they’re served more quickly to visitors. (Recommended)
— Cache rebuild. Serve a supercache file to anonymous users while a new file is being generated. (recommended)
— Extra homepage checks. (Very occasionally stops homepage caching) (Recommended)
Those options improve the performance of the site slightly, so you certainly can select them. They are not a huge difference, so you may also get away with not selecting them if you wish.
Thank you for the reply, Scott. I certainly appreciate the advice.
Hi I tried to check whether the changes suggested using the View Page Source. I checked at the end of the pop up page and didn’t see what you say I should above. In looking at the WP Super Cached page, there is a button that says TEST cAChe which clicked and it said that the test was successful.
Does this mean that the changes that i did are working or do I have to try the second method to check that is suggested above.
Thanks
Hello Greg,
Thank you for contacting us. I was unable to find any documentation on the built in “cache tester” so I can’t confirm its accuracy. I did see people looking for help due to failed tests.
I followed the guide with a new installation of WordPress, and it does add the stamp to the bottom as described above. You may have to clear your browser cache before testing.
The official FAQ for WP-Super Cache provides additional tips for testing if your blog is being cached.
Thank you,
John-Paul
Very useful article
This is what I was thinking, but I couldn’t figure out why only on certain pages. I am using the following plugins:
About Me widget, comment luv, HC-Custom wp-Admin url, Jetpack, Limit Log-in Atempts, PC Hide Pages, Revive Old Posts (which had a recent update) WordPress CEO, WP-Spam Sheild, WP Mailto Links-manage email links, WP-Super Cache, and Shareaholic.
I also use a find and replace plugin and click to tweet that I turn on only when I need it. I’m trying not to have too many plugins.
I appreciate any suggestions, I wasn’t expecting such quick responses.
Hi Jacob, I believe you solved the problem I was having. The last two items I did not have checked. I checked them and everything on the home and other pages seems to be working correctly now. Thanks for also letting me know about how to clear the Super Cache if needed. Much appreciated.
Hello Peter,
Awesome, glad that seems to be working for you! If you continue to have issues like I said you might want to give W3 Total Cache a look as it’s a more robust caching plugin and might not encounter the same problems, but hopefully with these new settings WP Super Cache will do the trick for you!
– Jacob
Hello Peter,
I’m not currently seeing the issue on your site that you’ve described so it’s a bit hard to guess at exactly what might be going wrong.
It sounds like possibly something to do with your CSS style sheets not being properly loaded in with the cached page. If it is something to do with WP Super Cache conflicting with another one of your plugins you might want to go to Settings > WP Super Cache and then go to the Advanced tab and make sure you’re using these settings:
Cache hits to this website for quick access. (Recommended)
Use mod_rewrite to serve cache files. (Recommended)
Clear all cache files when a post or page is published or updated
Extra homepage checks. (Very occasionally stops homepage caching)
If you’re still seeing the issue after clearing your local browser cache, you might also want to clear the WordPress cache in WP Super Cache by going to Settings > WP Super Cache then clicking on Delete Cache.
If you’re still having issues, you could try to disable all your other plugins and then re-enable them one at a time till you find a culprit. Or you might also be interested in giving the W3 Total Cache plugin a try instead and see if that is also giving you issues.
Please let us know if you have any further questions at all.
– Jacob
It was extremely easy to follow along. But I wouldn’t have found it without chatting with tech support. Seems like this is something everyone should be doing
Yes, thanks, the site is the one mentioned above peterdmallett.com I was trying to figure it out a good part of the day yesterday and cleared the browser several times trying it out on different browsers as well. Although at that time I had no idea what the problem might be.
Thanks for you help.
It looks like your site is displaying as if it were viewed in a mobile browser. Are you using any plugins that could interfere with your layout?
I am a current InMotion customer using WordPress. I started using this plugin and set it up just as recommended step by step and it’s working. Around the same time I started having some trouble with my front page showing without some of its formatting and in full page view without its sidebar. When you’d click on a post listed there it would show with everything the way it should be. I tested plugins by shutting them off and on but couldn’t pinpoint the problem.
Then the front page was showing correctly while a few pages I clicked on showed the stripped down full view (but not all pages). All pages show correctly inside the dashboard. I have to log out to see the problem. I reinstalled WordPress yesterday and it seemed to help. Everything showed correctly in three different browsers. Then today it was having problem with the front page again. I just discovered in the bug section of the Wp-Super Cache plugin this note:
“In very rare cases two problems may arise on some blogs:
I’m 99% certain that they aren’t bugs in WP Super Cache and they only happen in very rare cases but you can run a simple check once every 5 minutes to verify that your site is ok if you’re worried. You will be emailed if there is a problem.”
This sounds like it might be the problem I am having. Does anyone know this plugin well enough to know if there is some way to configure it if you’re having this problem. I have been reading in the WordPress forums, and plugin forums, but I can’t find anything.
Thanks for your help.
Peter
Peterdmallett.com
Usually, issues like this are due to caching in which clearing your browser cache should allow the page to show exactly as you have set it up. Could you provide me with the exact site that you are having trouble with to see if I can replicate the issue?
Can someone help me look into WHY my site is still failing with the GTMetrix report ?
I installed WP Super Cache and followed these instuctions and its working, says so on the bottom of my webpage like you said…but I am still failing on report.
Hello Paul,
Sorry that you’re having problems with the Super Cache settings. If you click on each of the items in the GT metrix report, you get a break down and explanation about each reported item. Your page is quite simply loading a A LOT of items (20 MB +), so it’s going to be a little hard to improve the score. There are advanced settings in the WP Super Cache program that you can set, but you’re going to need to become more familiar with using the caching tool. Here’s a more complete tutorial for making optimal settings in WP SuperCache. You should be able find some optimization improvements between that tutorial and the information that Gtmetrix gives you. Please understand though, that sometimes the best way to optimize a large site is by breaking down how much you are presenting at one time. Your site gets a ‘B’ on the GTmetrix page speed report at this point, and that really is not bad. I also checked it on my iPad mini and it appears to take a little time -but only because it’s trying load up the many pictures that you have showing on the front page.
Hope that helps to give you some information on improving the optimization for your site.
Kindest regards,
Arnel C.