
Node.js is a popular, event-driven JavaScript runtime you can use to build robust web applications. If you already familiar with creating Node.js apps, you may be wondering how to get your app onto a shared server, a hosting environment in which you are limited in customization. Node.js requires some configuration of your server environment. But now, you can use a virtual environment within your shared hosting environment that allows for the customization necessary to run your app. Learn how to setup a Node.js in cPanel below.
- Setup Node.js App in cPanel
- Enter The Virtual Environment Command Line
- Stopping and Restarting Your App
Setup Node.js App in cPanel
- Log into cPanel
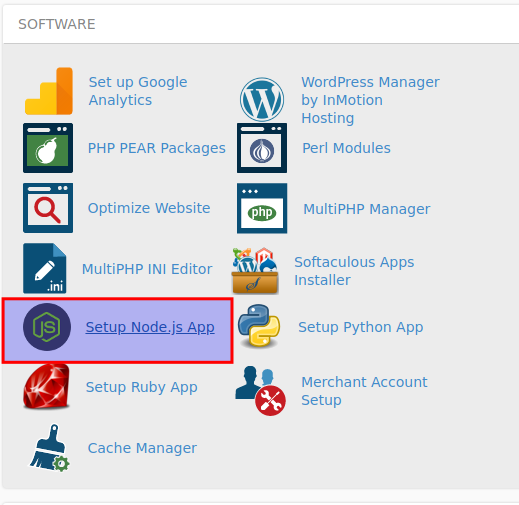
- Choose Setup Node.js App under Software

- Click Create Application (002)

- Fill in the Application root field (this is the directory in which you will upload for application files)
- Select your Application URL and startup file (if you do not name a startup file,
app.jsis used as the default) - Fill in the remaining fields with your preferred values
- Click Create when ready
Enter The Virtual Environment Command Line
If necessary, you have the option of logging into your server via SSH and administering the app on the command line. For some users it is considered preferable or faster to do some administrative work on the command line. With this cPanel feature, you can easily access the command line for your app and work in a safe, virtual environment.
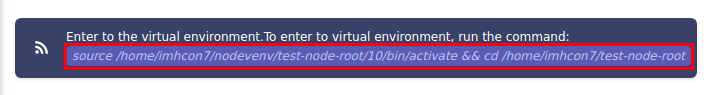
Copy the “source” command listed above your app settings:

Once you have logged into the server via SSH, copy and paste the “source” command into the command prompt and hit ENTER.
You will then see that you have been logged into your Node virtual environment, seeing a command prompt similar to the following:
[example-node-root (10)] [[email protected] example-node-root]$
Stopping and Restarting Your App
You can also stop and restart your app whenever you may need. This can be done easily from the cPanel interface.
- Log into cPanel (as you did above)
- Choose Setup Node.js App under Software
- Select your app from the list of exsting applications
- Click to stop, restart, or edit your application under the Actions table

Well done! You now know how to setup a Node.js app in your cPanel.
Hi, I tried to restart the application from the terminal but didn’t find any solution for that? Have you ever tried it programmatically with an ssh connection?
Hi Orcun, we normally use the cPanel method since we’re focused on cPanel support and the web hosting side of things more than application development, especially on the Shared Hosting accounts that this article is focused on; you can try using the project restart described in the Node.js documentation or setting up a method like this Node.js application restart script as described by an expert Node developer, but those types of scripts may not work as well on a Shared Hosting plan. Hope that helps, though!
Is there any way to restart the node application after changing the code from cpanel ?
Hi Amit, and thanks for the question! you should be able to restart the application following step 4 under “Stopping and Restarting Your App”. Are you running into any errors when trying to restart this way?