
The columns block allows you to use multiple columns through the site/template editor or page/post editor. Using columns helps provide organization for your content so that you can more efficiently fit media and text on the screen in various layouts.
This article will help you understand how you can use the column block and provide a description of the options that you have when using the block.
This tutorial uses WordPress version 6.0 and the Twenty Twenty-two theme.
Using the Column Block
In order to follow the steps in the tutorial below, you will need to be logged into the WordPress Administrator Dashboard as an administrator.
Adding Text to Multiple Columns
One of the most column uses of columns is to create multiple columns for text. A column example of this is newspapers or other periodicals where the text is more efficiently organized into columns to allow for other content on a page. This first example walks you through using the 50/50 column block and two text blocks.
- Open an existing post, page, or template, or create a new one.
- Select the location where you want to add the column block. Use the block inserter or click on the + sign to add a block.
- Search for the columns block, then select it.

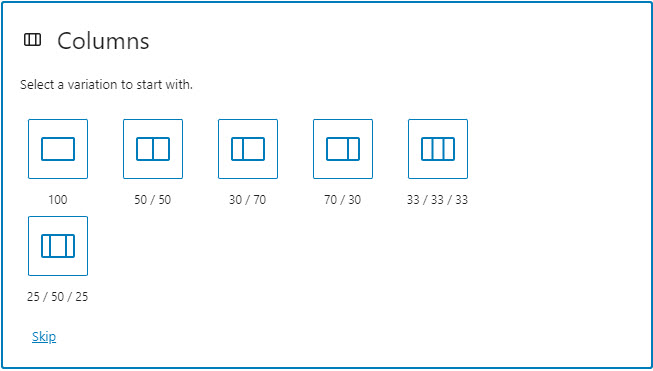
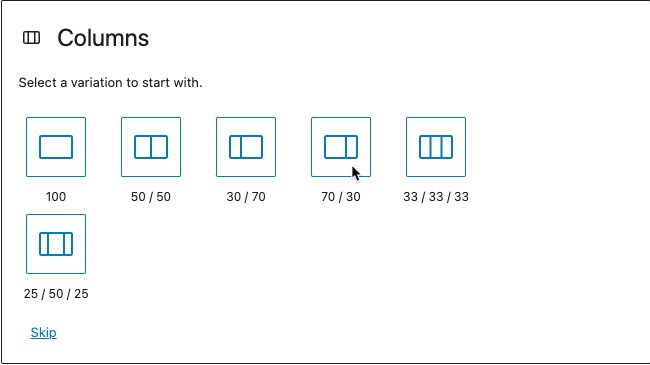
When you first select the column block you are able to select from some preset variations. There is a choice to skip the presets. This will give a default setting of two columns. This tutorial will demonstrate the use of two columns (50 /50). - Click on the + sign in order to select the block type you will use in that column.

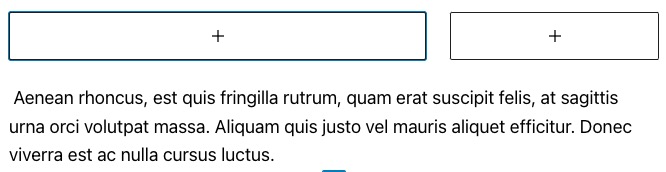
- Columns are great for arranging text into multiple column layouts for a page, like a newspaper. In this tutorial, select the paragraph block for both. The paragraph underneath the column will also be moved into the first column.

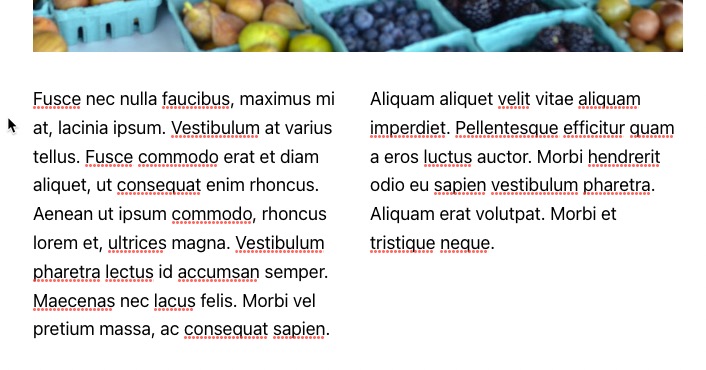
Note that the added text is added to the column on the left and that the column size is adjusted to accommodate the pasted text. The text did not automatically flow into the right column.
When you add text, you will need to determine how much text will go in each column to give it a balanced look. You can also decide to intentionally leave the second column with less text than the first. The height and width of the column remain the same as the first.
- When you’re done placing your column content in columns, then click on Save Draft, Publish, or Update to save your work.
Use Columns for Mixed Layouts
- Columns can also be used to mix media and text. In this tutorial, we will use the preset size of 70/30 when choosing the column. The first block is wider since it will contain graphics.
- Open an existing post, page, or template, or create a new one.
Select the location where you want to add the column block. Use the block inserter or click on the + sign to add a block. - Search for the columns block, then select it. Select the 70/30 split.

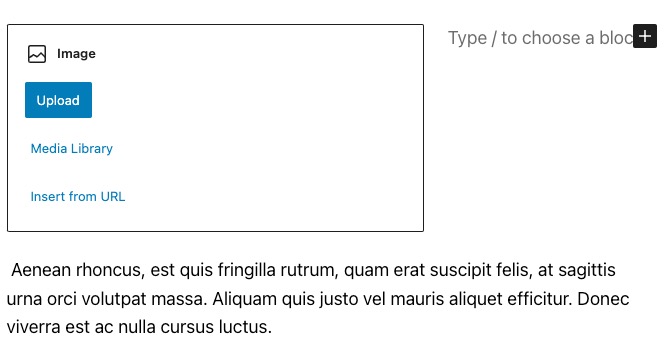
- Once the block is placed, click on the + sign to add the block you will use for the first column. Do the same for the second column. This example will use an image in the first block and then text in the second.

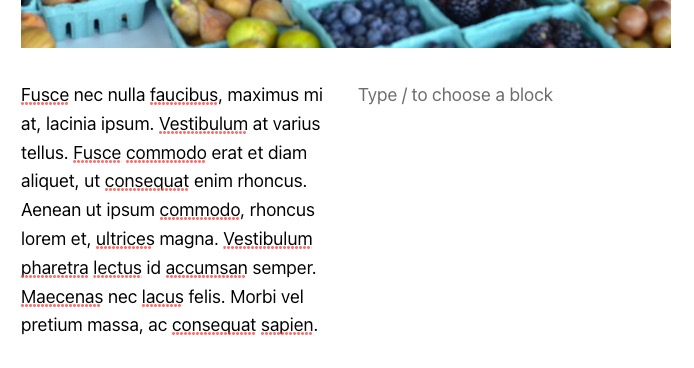
Here you can see the block types selected before the media and text is placed.
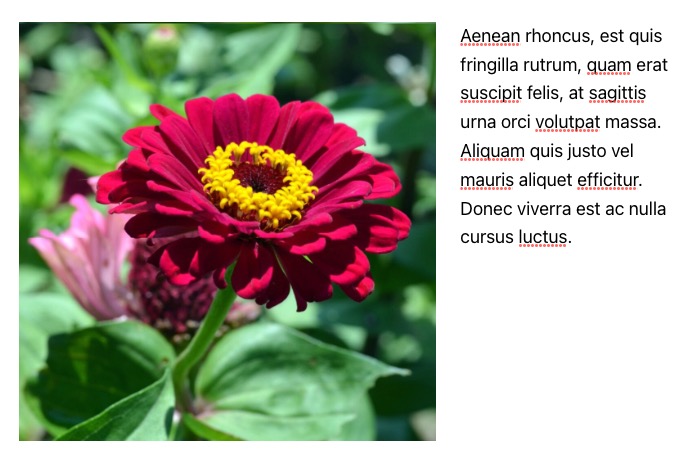
- Add the image to the left column, then add text to the right column.

- When you’re done placing your column content in columns, then click on Save Draft, Publish, or Update to save your work.
There are many ways to use the column to help you layout either your front page, templates, or post/page content. The column will automatically size itself depending on what you are adding.
Options for the Column Block
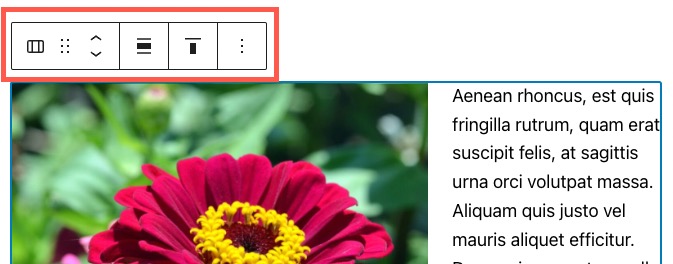
There are several settings in the toolbar and options in the block properties located in the right column of the editor. Click on the column to bring up the column toolbar. If you have trouble selecting the column, then click on list view in the toolbar at the top left of the editor.

When you add a column block you are creating a parent column, and then columns that hold the content. These are the child columns that have different toolbars. The screenshot above shows a parent column toolbar.
| This option allows you to position the column with drag and drop, or by using the up and down arrows. | |
| Although this option is labeled as “alignment”, it allows you to change the width to none, wide width, or full width | |
| Change vertical alignment to top, middle, or bottom |
The child column toolbar will look like this and have only two options:
 | Change the position of the column with drag and drop or use the arrows to move left or right |
 | Change vertical alignment to top, middle, or bottom. |
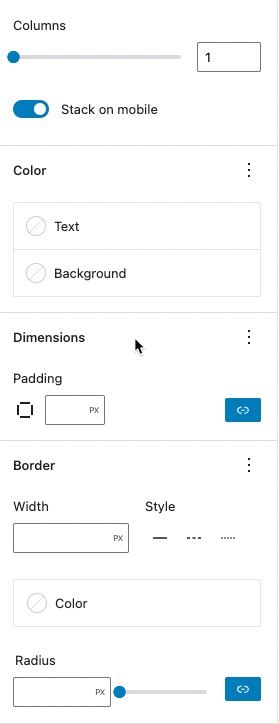
The Column block properties in the right column include:

- Columns – allows you to increase the number of columns using a slider or typing in a number.
Stack on mobile option – slider enables you to stack the column when you’re viewing on a mobile device - Color – allows you to set the text or background color.
- Dimensions – allows you to set the padding separating the content from the edges of the column
- Border – allows a border to be placed around the content of the column. You can also change the style, color, and radius of the border.
The Radius can be adjusted with a slider or directly with a value. Increasing the value manually. This option changes the shape of the border so that it becomes round.
Click on the link to our other WordPress Full Site Editing tutorials.
Looking for more guides? We have over 400 WordPress How To Articles to help you!
Comments
It looks like this article doesn't have any comments yet - you can be the first. If you have any comments or questions, start the conversation!