When working with a WordPress theme, occasionally, the webmaster may want to completely remove the sidebar links and widgets from the theme. This can be done through the Widgets or by editing the source code of the sidebar.php file in the WordPress Appearance editor.
(Not a current customer? Click here to learn more about InMotion’s WordPress Hosting platform.)
There are several ways the sidebar widgets can be disabled. This article will explain how to completely remove the sidebar links and widgets from the bird site theme through the Widget editor and through the Appearance editor.
Removing sidebar widgets completely through the Theme editor
- Log into the WordPress Dashboard
- Navigate to Appearance > Widgets. Click here for information on removing and adding widgets.
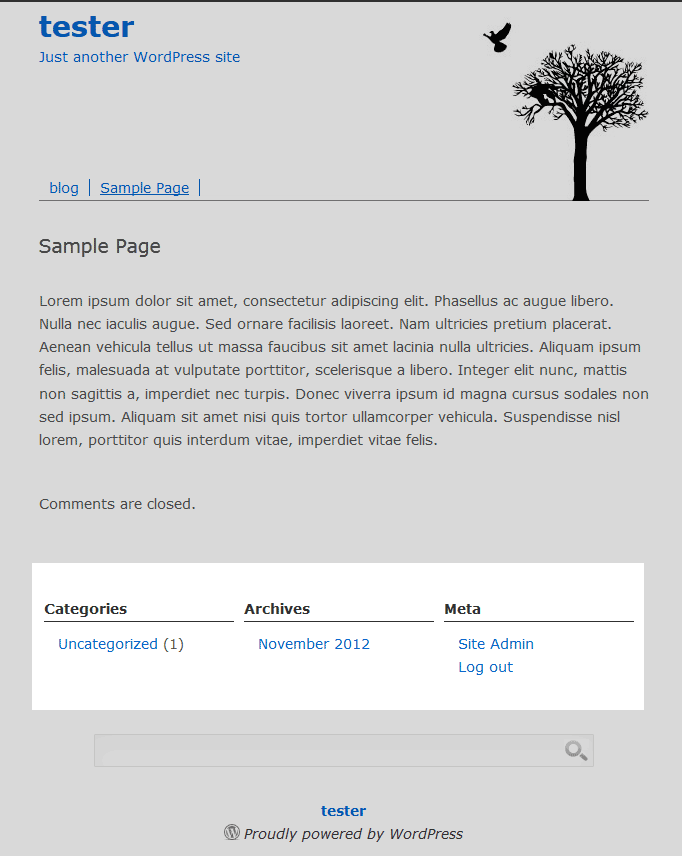
- Add a blank text widget. Now the links and widgets will not display.
If for whatever reason, the widget text box is not available or does not work, the code can be commented out to remove the sidebar links and widgets. Commenting the code is good because the original source code is not changed. If the source code is changed and the site breaks, it can be difficult to remember what change broke it, Especially if the code is deleted.
Removing sidebar widgets completely through the code
Note that making any changes to the core files of a theme may be erased if the theme updated. To prevent code issues, please create a child theme.
- Log into the WordPress Dashboard
- Navigate to Appearance > Theme Editor on the left in the WordPress Dashboard.
 On the Edit Themes page, select the sidebar.php page on the right hand side in the Theme Files section.
On the Edit Themes page, select the sidebar.php page on the right hand side in the Theme Files section. The code for the sidebar.php will load in the Theme editor window.
The code for the sidebar.php will load in the Theme editor window.Important! Editing the source code of a WordPress theme is a critical change. If the code is not edited correctly, the site WILL break. If you are not comfortable editing the code, please check with a developer before proceeding.
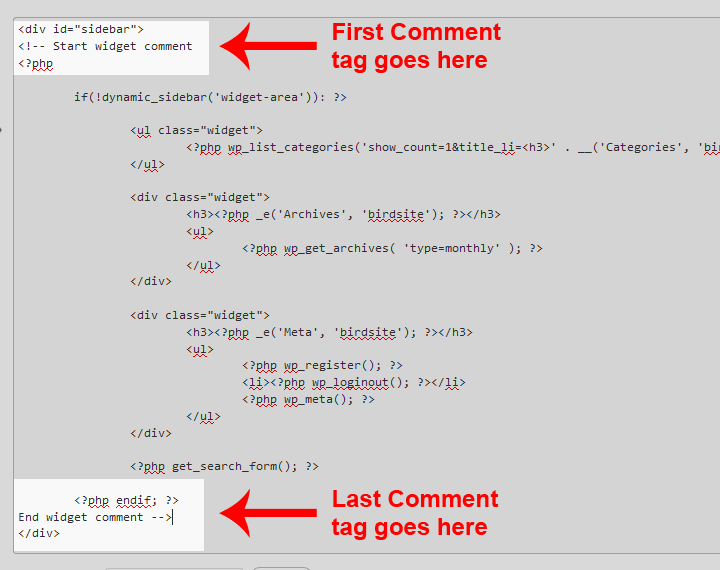
Add a comment to the code like in the snapshot to the right. HTML comments look like the following:
<!-- Begin Comment
Code goes in between here
End Comment -->
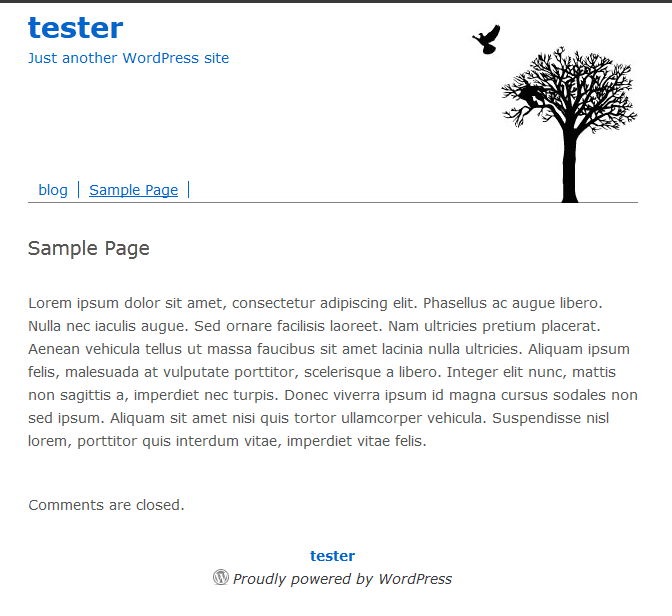
Add the comment code to the page in the Theme editor and Click Update File Now when visiting the WordPress site, the sidebar will not display any widgets or links at all.
Now when visiting the WordPress site, the sidebar will not display any widgets or links at all.
To learn more about Widgets, please visit What are Plugins and Widgets?

Nice post! Thanks for sharing amazing content.
Hi Laura,
I think I understand why you’re not able to follow this. I’m having the same issue but I finally figured out why. In my case, the “theme file” didn’t actually have a “sidebar.php”
For me, the “sidebar.php” is part of a parent theme.
Hello, I have tried everything on this page and still getting parsing errors? I copied the exact comment code that is pictured above in #4 and continue to get errors and a space where the sidebar was … is there exact code that works? thanks in advance
I recommend you try having the comment code on separate lines – i.e.:
Or contact the theme developer.
Thanks for the code. Removed archieves completely!
I used this method and the sidebar is removed, BUT the things that went to the sidebar went to the bottom of the page. How can I fix this?
I recommend reviewing the Footer settings in that case.
In my case, it left the column displaying only “End Comment –>”
You can try making multiple comment-out codes or moving the –> to the next line to see if that works.
Why even bother removing the Sidebar? Just find a theme that doesn’t use one. Oh wait, that’s impossible 99.9% of themes have sidebars, they’re quite annoying especially when you want to add character sheets from a game that I play. Personally, I have a hard time understand the instructions even given showing images on how.. I just still don’t get the flipping point. But, then again I am slow at things and it takes a bit for me to understand something that appears so simple. *Sighs* I Need a FULL-Width Theme with Header and Footer ONLY no side bar stuff.
Laura the frustrated.
I’m sorry to see about you being frustrated, Laura, I can definitely understand! Which step are you experiencing an issue with? We are happy to assist further or update the guide to be more helpful!
I want to remove the side bar from a specific page not from all the theme.
To do that you would need to create a separate page template in the theme that does not have the sidebar and assign that template to the page you do not want it to display on.
Please reply the whole code. Please.
Our apologies, I modified the article so that the code would be displayed properly. I hope this helps!
I want to remove Side bar from my WordPress blogs.
Are you experiencing an issue following the instructions here for removing the sidebar? If so, can you please elaborate on the steps you are taking and what errors you are receiving?
I want to hide sidebar from the specific post on my blog https://vijaybhabhor.com/marketing/conversions/wordpress-plugins/, please let me know is there any way to hide this?
Removing the sidebar for a specific post will require some coding. The WordPress community has provided various answers for this in this particular forum. Check out the solutions and see which works best for you.
Excellent post! This is worked great. It just made my work easily. I like this post absolutely.
Thanks.
Thanks. This worked great as I am new to wordpress. Very good!
I used this update and now my wordpress is broken plus I cant even log back into wordpress admin.
Disabling the sidebar widget will not affect the login. That appears to be a different issue. Check out our article on Common WordPress Troubleshooting Techniques.
This is not working on my themes
please give another way to remove sidebar on my thmes
i am not a good php devloper that for you shoud simple answar to me
Here is a helpful post from the official WordPress forums, where they discuss additional ways to remove the sidebar.
Thank you,
John-Paul
After removing the sidebar, you may remove the space it was in by adjusting the child theme settings.
In the dashboard go to Child Theme > Settings > Layout and change the ‘main layout’ to the first box, so click the box that has no gray inside of it, indicating no columns on all pages.
Thank you very much. I am not very experienced with php and things, but I managed to get rid of the thing. Excellent.
There may be a preferred method suggested by the plugin vendor. I suggest you contact them for more information. This article covers how to remove the widget area.
OK, so now there’s no content IN the sidebar, but there’s still space for it. How do I make the space go away and the text part move to the center of the page?
Removing the content does not change the structure of the theme. It still will contain the column, although empty. To change that you would either need to modify the theme code or find another theme that does not have that column.
Thank you so much. this worked for me. very simple logic, great.