
Nothing is worse than finding the website you’re looking for, only for a large browser warning to pop up telling you that your connection is no longer private. Customers and readers now expect any website, be it an e-commerce platform or small personal blog, to offer a secure connection. If you want to be taken seriously, your website needs an SSL certificate. Below, we’ll take a look at just what an SSL certificate is and offer some tips and guides to help you set your site up for success.
- What Is SSL?
- Understanding How the SSL Connection Protects Your Data
- How the Encrypted Connection is Established
- How to Tell if a Site Is Using SSL
- What Does the SSL Mean to Visitors?
- How Do I Get an SSL for My Website?
What Is SSL?
SSL (Secure Sockets Layer) is a standard technology behind establishing an encrypted connection between a web server (host) and a web browser (client). This connection between the two makes sure that all the data passed between them remain private and intrinsic. SSL is an industry-standard and is used by millions of websites to protect their online transactions with their customers. If you have ever visited a website using the https:// in the address bar you were creating a secure connection via SSL. If you have an eshop or sell items via your website, SSL helps in establishing trust with your customers.

Understanding How the SSL Connection Protects Your Data
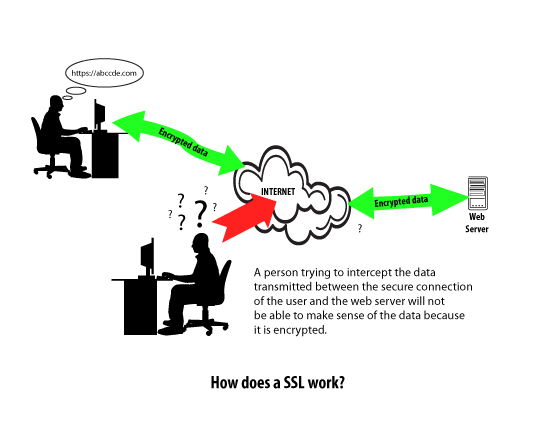
Using an SSL certificate creates an encrypted connection between the user’s web browser and the web server. This means that any data transmitted between the web server and the web browser can not be read without first being decrypted. This protects the data from being spied upon by someone else on the internet because they will not be able to understand the encrypted data. Without an SSL, anyone able to see your data transfer would be able to read all data sent or received — including confidential, sensitive information like credit card numbers.

How the Encrypted Connection is Established
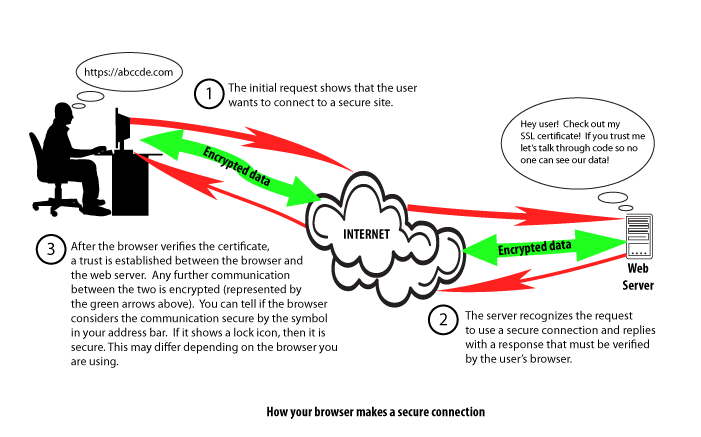
There a few basic steps that occur when you attempt to establish a secure connection. Here’s a summary of the steps:
- You type in or select the secure URL (e.g. “https://abcdefg.com”)
- The web server receives your request and then submits a reply that attempts to establish a trusted connection between the web browser and the web server – also called the “SSL handshake.”
- After the SSL certificate is verified through the SSL handshake, the data transferred between the web server and web browser is encrypted to keep it private and secure.
How to Tell if a Site Is Using SSL
While the details of the SSL protocol are not displayed to the visitor, most browsers will display a lock or some other form of identification in the address bar. This will indicate if you are currently protected by an SSL encrypted session. If you would like the details of the SSL certificate you can simply click on the lock.
What Does the SSL Mean to Visitors?
Most SSL Certificates contain the domain name, company name, address, city, state, and country. It also contains an expiration date of the certificate and the details of the Certificate Authority (the company that issued the SSL). When a browser attempts to establish an SSL connection to a website it checks to make sure the certificate is not expired, has been issued by a trusted authority, and is being used for the correct website. If any of these checks fail your web browser will display a warning letting the user know that the site is not secured by SSL.
How Do I Get an SSL for My Website?
- Get a free, secure SSL that you can used in your cPanel
- Order a premium SSL
- Review our infographic on SSL implementation.
Launch your web presence quickly and easily with Shared Hosting. Our user-friendly hosting is perfect for everyone, providing the fastest shared hosting experience possible, all powered by cPanel.
Free Domain
Free SSL Certificates
Unlimited Bandwidth
400+ One-Click Applications
Great Information, completely agree as security aspect we must give always a high priority to prevent resources.
I have the SSL certificate installed on my domains. How can I prevent people from using https:// instead of https://?
This depends on how you built your website. For instance, if you used WordPress, you can follow these instructions. If you manually coded your website, you can use the .htaccess file to force https://. I hope this helps!
Sincerely,
Carlos D.
Thanks for helping me learn more abotu SSL. I actually didn’t know that having an SSL certificate can help create an encrypted connection. I’m kind of interested to learn if the level of encryption can be customized or if it’s generally the same for anyone that has the certificate.
There are differences in the validation of SSL Certificates but not necessarily “security”. For instance, some SSLs will validate the actual business is the owner of the domain. The browser really only looks to ensure that your SSL is (at the very least) Domain Control Validated, not expired, and authorized by a valid provider.
How do i get SSL installed for https://flawlessrestoration.com/sebring/
Have you purchased an SSL? I’d start by doing that. We have a great article on purchasing SSL certificates in AMP.
very basic questions, if I purchase the SSL for a site on a reseller account, the urls all point to the specific website, not to the reseller’s account, right? And the website would then be https on all pages?
Hello Jan,
If you purchase ANY SSL, it is generally set to a particular URL (with the exception of WildCard SSLs). So, the SSL certificate only applies to pages that use that particular URL. I hope that helps to explain it. If you have any further questions, please let us know.
Kindest regards,
Arnel C.
Simple example to use local paths.
website.com/css/stylesheet.css
(‘images/arrow.jpg’)
this would point to: website.com/css/images/arrow.jpg
(‘/images/arrow.jpg’) <– notice the first forward slash. This defines the root of the website.
this would point to: website.com/images/arrow.jpg
If you are using a <A HREF>……
website.com/gallery/index.html
<a href=’images/pluto.jpg’>
This would look for the jpg in: website.com/gallery/images/pluto.jpg
<a href=’/images/pluto.jpg’>
This would look for the jpg in: website.com/images/pluto.jpg
All your links should use the relative path. You could also use two dots, <a href=’../images/pluto.jpg’> to go back one directory, but that can get tricky if you move files around.
My SSL connection makes a mess of my web page because it expects included files like css files and WordPress plugins to begin with https, not http. Short of duplicating dozens of files and changing their names so they begin with https I’m not sure what to do.
Try this URL: https://www.artleasecanada.ca and you’ll see what I mean
Hello Stu,
When preparing for SSL, you do not have to change file names, but rather ensure the paths are not absolute. For example, if you call an image called ‘dog.jpg’, then it should just be called with a relative path. This means in your code, you just have to place the part of the path from where the calling file is. If the image is in a folder named images, and your page is in the primary folder, then you only have to place ‘images/dog.jpg‘ as opposed to ‘https://example.com/images/dog/jpg‘. In the latter, you can see it has the absolute path, including the protocol.
Even so, the files should still work, no matter the protocol used. The consequence of having a full path with non SSL protocol when using SSL is just that the green lock will not appear. It will give a warning that some items are being called via normal protocol.
This explanation may not be as thorough as the article I wrote on why the lock is not displaying. Check that out if you like as it is a bit clearer.
Kindest Regards,
Scott M
Doesn’t need improvement. It is a good introduction leading to the logical next question.
i am always able to find the information I need to make a informed decisions.
Hi georgesvh,
I’m glad you were able to resolve this issue. If you need further assistance please feel free to contact us.
Thanks!
Tim S.
Hi georgesvh,
If there’s a block it would be based on your IP address, which would prevent cyberduck from connecting as well. I’ve reviewed the logs and I see you have some failed attempts at logging in. It appears in one instance you weren’t using the full username. In another instance, once you logged in, it times out after 30 minutes of inactivity. I did see you recently uploaded some files within the last 5 minutes or so. Did you correct the issue?
If you need further assistance please feel free to contact us.
Thanks!
Tim S.
Problem resolved. Apparently RW caches login info, even if you change the credentials. After restart in RW, the site published. Thanks. Please close the ticket.
Yes, I know. I have been using RW for about 10 years. I did make a mistake in posting a 404.shtml file that then referred to another non-existing page, causing a looping. I wonder if that blocked RW from getting in. I removed the 404.shtml file using Cyberduck and now want to repost my fix using Rapidweaver, to no avail.