
In this guide, we’ll show you how to create a WordPress staging site using Cloud WordPress by BoldGrid. A WordPress staging site is a good way to safely test new plugins and themes, or build a new website without making changes to your live site.
BoldGrid offers a tool called Cloud WordPress that lets you create a site instantly so you can start testing or creating a new site. The best part is that it doesn’t require you to have a hosting account!
You will need a BoldGrid Central Account to follow this guide. It is free to create a Cloud WordPress site, but if you want to create multiple sites you can upgrade to a Premium Subscription.
What is a WordPress Staging Site?
A staging site is simply a fully functional WordPress site that you can use for testing or building. When you are ready to use the site, it can be migrated to your own server or used to replace your existing site. If you were just using it for testing purposes, simply delete the staging site when you are done.
Here are some examples of how you can utilize a staging site:
- Build a new site while keeping your existing site online
- Test a plugin before installing it on your live website
- Try a new theme to see how it will look on your site
- Create multiple example sites for a client to view and choose from
- Test an upgrade or update before applying it to your site
Create a WordPress Staging Site
Now that you know what a staging site is, we will show you how easy it is to create a staging site using Cloud WordPress by BoldGrid.
- Login to BoldGrid Central.
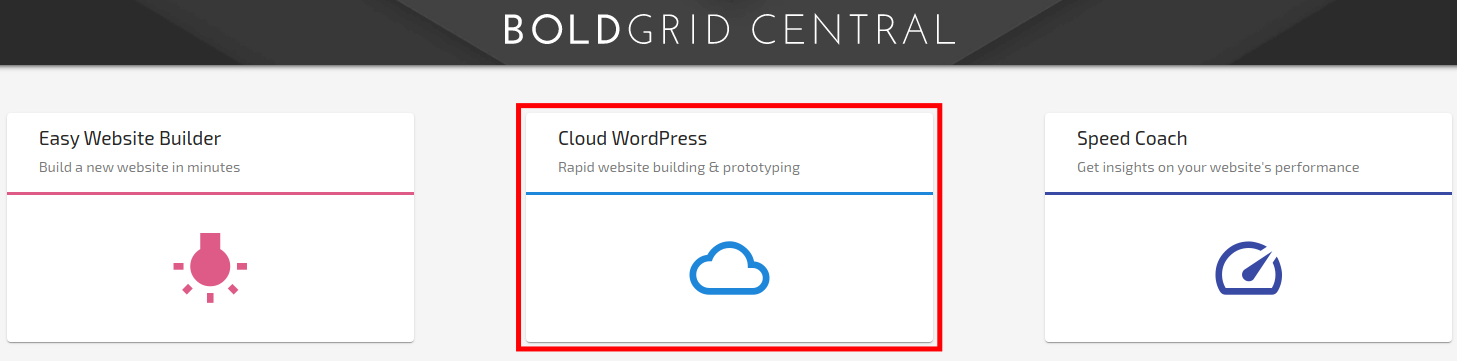
- Click the Cloud WordPress option.

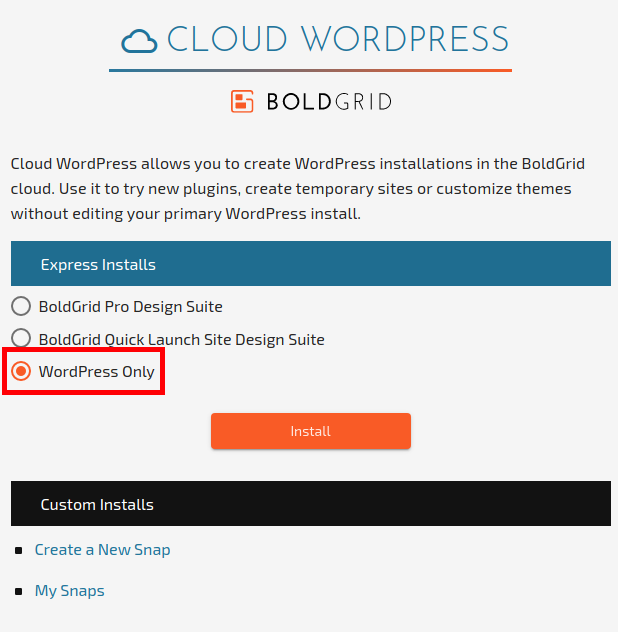
- Choose if you want to install BoldGrid Pro Design Suite, BoldGrid Quick Launch Site Design Suite, or WordPress Only. You can also Create a New Snap if you want a custom site setup that can be reused.

- Click the Install button. Your site will then be created; this may take a few moments to complete.
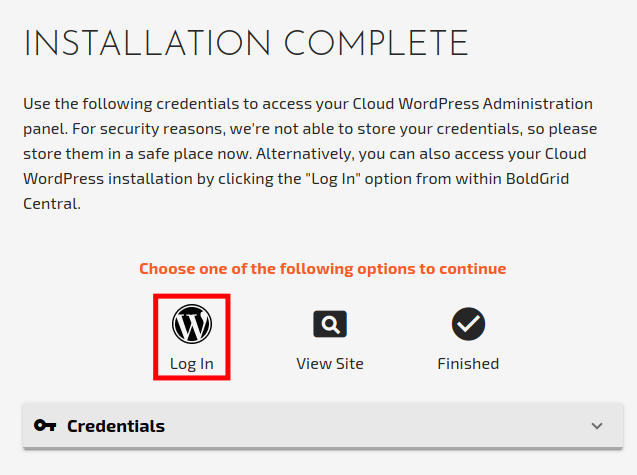
- You will then see an “Installation Complete” message.
- You can click the Log In button to access the Dashboard of your WordPress site and begin testing or building.

- You can also click View Site to see your site, Finished to return to the main Cloud WordPress page, or Credentials to see your Admin URL, Site URL, Username, and password.
- If you want to make a copy of an existing site, you can use a backup plugin such as Total Upkeep. This is covered in our guide on how to Create and Deploy a Staging Site with Total Upkeep.
Now that you know how to create a WordPress staging site with BoldGrid, you can begin building sites or safely test themes, plugins, or updates before deploying them to your live site. Check out our WordPress Education Channel for more helpful tutorials.
Looking for more guides? We have over 400 WordPress How To Articles to help you!
Build a WordPress site fast with a hosting plan that includes a visual drag-and-drop website builder.
100s Free Themes
Fast & Easy Transfers
Free SSLs
Hack Protection
Affordable
I am considering InMotion Hosting for our WordPress sites.
I just got off a chat where your rep indicated that I needed to use BoldGrid create a staging site for my existing WordPress site, once I move it to InMotion. The rep directed me to this article (How to Set Up Staging in BoldGrid).
From reading the article, this is clearly not the way to make a staging site for my WordPress site. I see a brief comment indicating there is a way to create a sub-domain and copy the site there (when I looked for an article on this, I didn’t have any luck).
1. Please direct me to your help article that is specifically for creating a WordPress staging site. If InMotion has an automated process for this, then I’m sold!
2. Inform your tech support of the best article for this task, and ensure that they understand that BoldGrid does not help a user create a WordPress staging site and is not for WordPress.
Thanks.
1. Please direct me to your help article that is specifically for creating a WordPress staging site. If InMotion has an automated process for this, then I’m sold!
I think your definition of a staging site is slightly different from what has been created in BoldGrid. The BoldGrid Staging plugin lets you have 2 versions of a WordPress site on a single installation. So you can have an active site and you can be working on a staging site that can be immediately deployed through the Dashboard to replace the active site.
2. Inform your tech support of the best article for this task, and ensure that they understand that BoldGrid does not help a user create a WordPress staging site and is not for WordPress.
The way you are defining it, it appears that you’re thinking of moving your site and making it the staging site. The rep may have been confused with its use and we can send them information to clear this up.
To clarify, BoldGrid is a series of plugins that work in WordPress. If you transfer a WordPress site from another location, it would become the ACTIVE site in a WordPress installation with BoldGrid loaded. You can then create a staging site that would take the place of your active site once you deploy it. There are thousands of themes and frameworks for themes that are made for WordPress. Transferring those into a specific system is not something that can be automated at this time.
I hope this helps to clarify the issue. Please let us know if you have any further questions.
The BoldGrid Staging plugin for WordPress allows you to create a “Staged” site in the WordPress Dashboard without affecting the live site. It is normally a paid plugin, but a premium license is provided by InMotion for free. This is a great option for creating a WordPress staging site but would be more geared toward someone redesigning or rebuilding.
Instead of using the Staging plugin, I recommend submitting a website transfer request. This will allow our website transfer team to migrate a copy of your WordPress site over to our servers for you. They will let you know when it is complete, so you can test with a modification to your hosts file. This lets you fully test the migrated site on our servers before you point the DNS over and direct the traffic over. Let us know if you have any further questions.
Thank you,
John-Paul
I have an active site created. I want to have a copy of it as the starting point for my staging site so that I can begin adding a Store to it. How do I start with a copy of the current active site in the Staging site?
Currently BoldGrid does not have a way to copy an existing site to staging, the simplest way to do this would be to clone your site to a sub-directory make your changes and then replace the existing site with it.
If I follow your instructions to switch from active to staging and pick a theme, either the same theme or a different theme, will I lose the graphics and content on my active site? Will it be replaced with the graphics from the theme?
If you switch to your staging theme, this will not overwrite your current, active site.
Could you point me in the right direction while I wait for the documentation to be updated?
Hi Brad,
I have updated the article as with the latest info now. I used the current version of BoldGrid to show how it works.
I hope this helps to answer your question, please let us know if you require any further assistance.
Regards,
Arnel C.
When I click on the Inspirations link in the sidebar (Step 2) I don’t get the “How would you like to install your new content” dialog. Instead I get a list of BoldGrid themes. Are there different versions of BoldGrid?
Hello Brad,
Apologies for the article giving you different information on BoldGrid. The behavior of the Inspirations menu did at one time do this, but BoldGrid has been upgraded since. The article needs to be updated to reflect the change. When I finish with this comment, I will look into updating it to make sure that we are providing the current information. Apologies for the confusion.
If you have any further questions or comments, please let us know.
Regards,
Arnel C.